有小伙伴上回看完 白嫖Cloudflare R2 对象存储:10G存储+免流量费,打造免费图床 的文章后,有来问能否不用服务器搭建图床!
你这是要白嫖到底呀!?当然对于CF大善人来说,还真的可以!🙂
项目介绍




CloudFlare-ImgBed 是一个基于 CloudFlare 的开源文件托管解决方案(图床/文件床/网盘)
具有上传、管理、读取、删除等全链路功能,覆盖文件全生命周期,支持鉴权、目录、图片审查、随机图等各项特性(详见功能文档)。
演示站点:https://cfbed.1314883.xyz/ ,访问密码:
cfbed
准备工作
1个域名托管到CF(作为图片直链、图床程序的访问域名)
1个Github账户(用于复刻和快速启动图床项目)
1个CloudFlare账号(用于白嫖下面的服务🙂)
R2 对象存储(10G空间内免费,不限出口流量)
Pages 静态托管(运行图床程序)
KV 数据库(存储图床设置)
除R2对象存储需要绑卡激活外,其余的CF服务都可以白嫖(每天10万次请求,达到暂停)。
对象存储空间在10G内也不会产生费用,具体可以看下R2的介绍!
Fork 项目
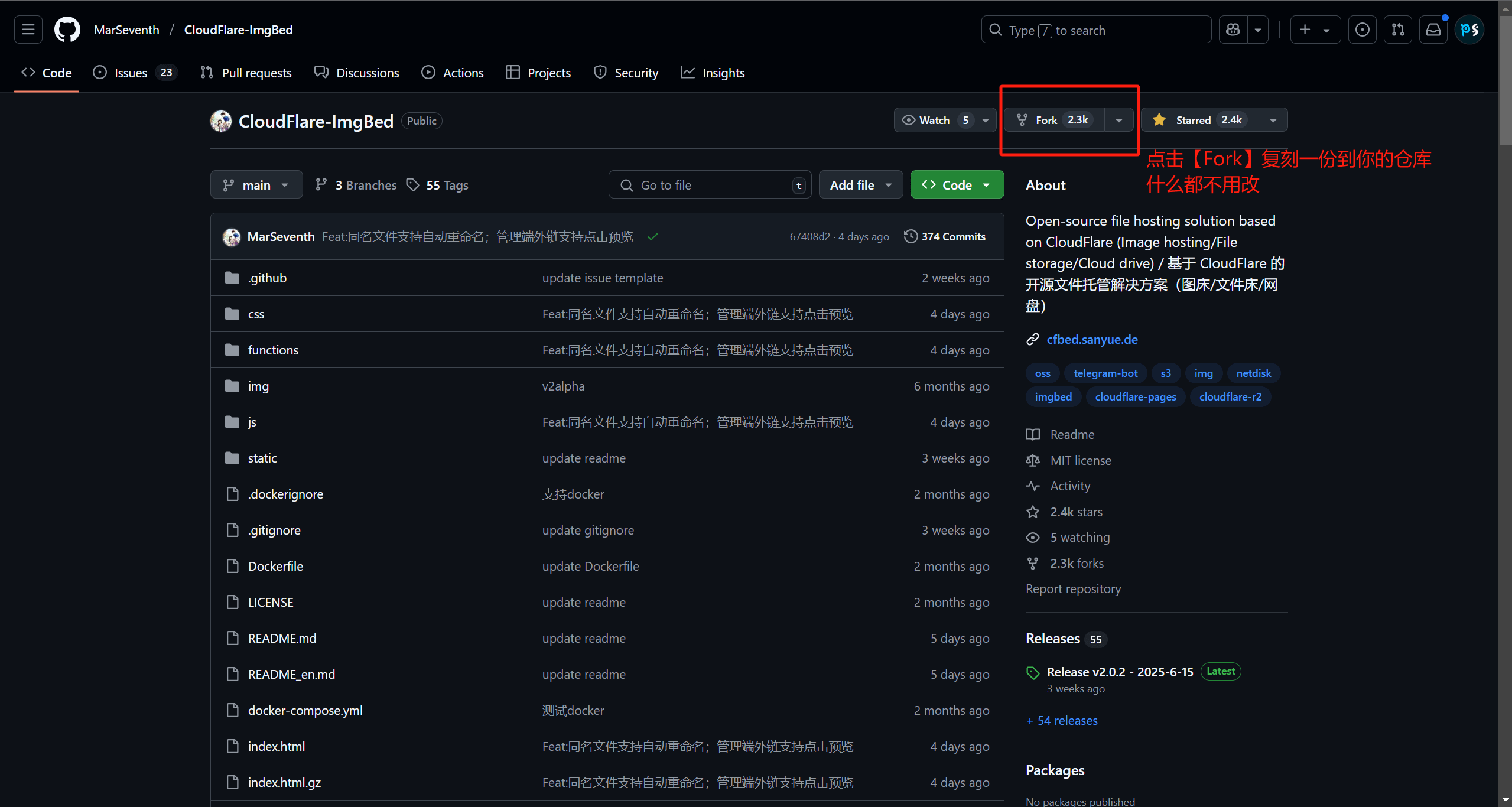
打开Github项目地址:https://github.com/MarSeventh/CloudFlare-ImgBed
点击 Fork 复刻一份到你的仓库,什么都不用改动。

创建 Pages 项目
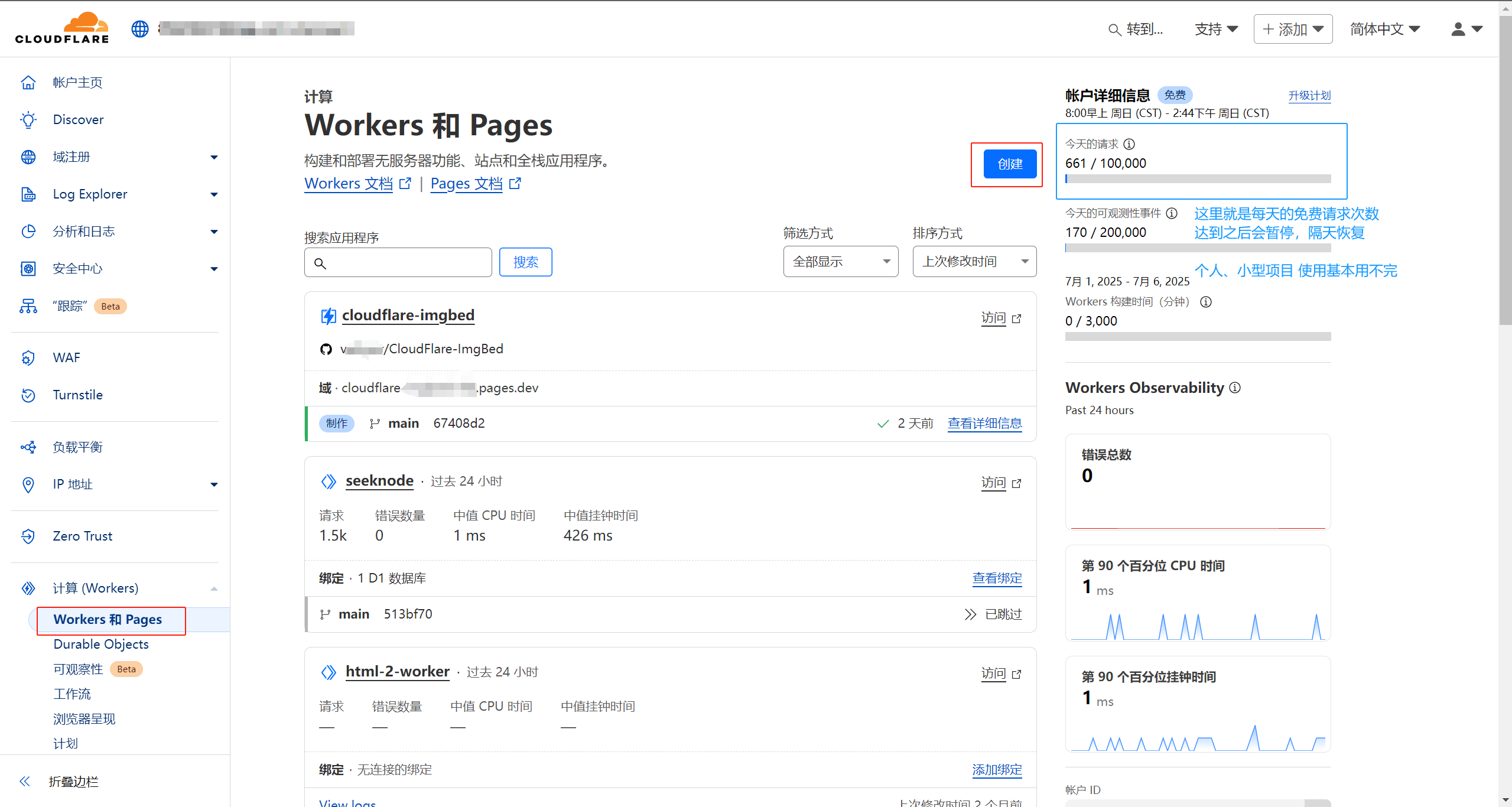
登录CloudFlare -【计算 Workers】-【Workers 和 Pages】-【创建】

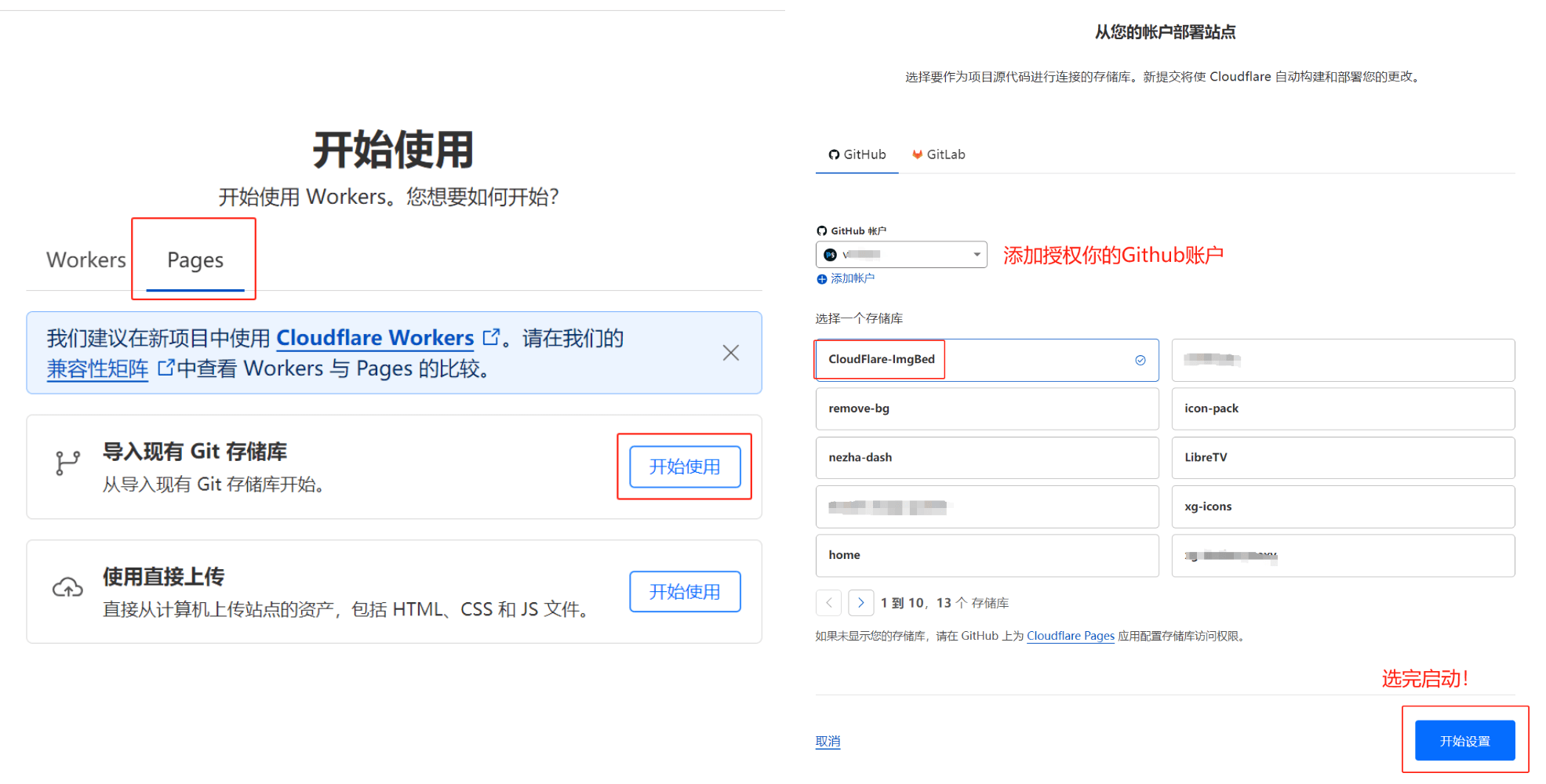
【pages】-【导入现有 Git 存储库】,添加你的Github账户,并选择 Fork 的 CloudFlare-ImgBed -【开始设置】

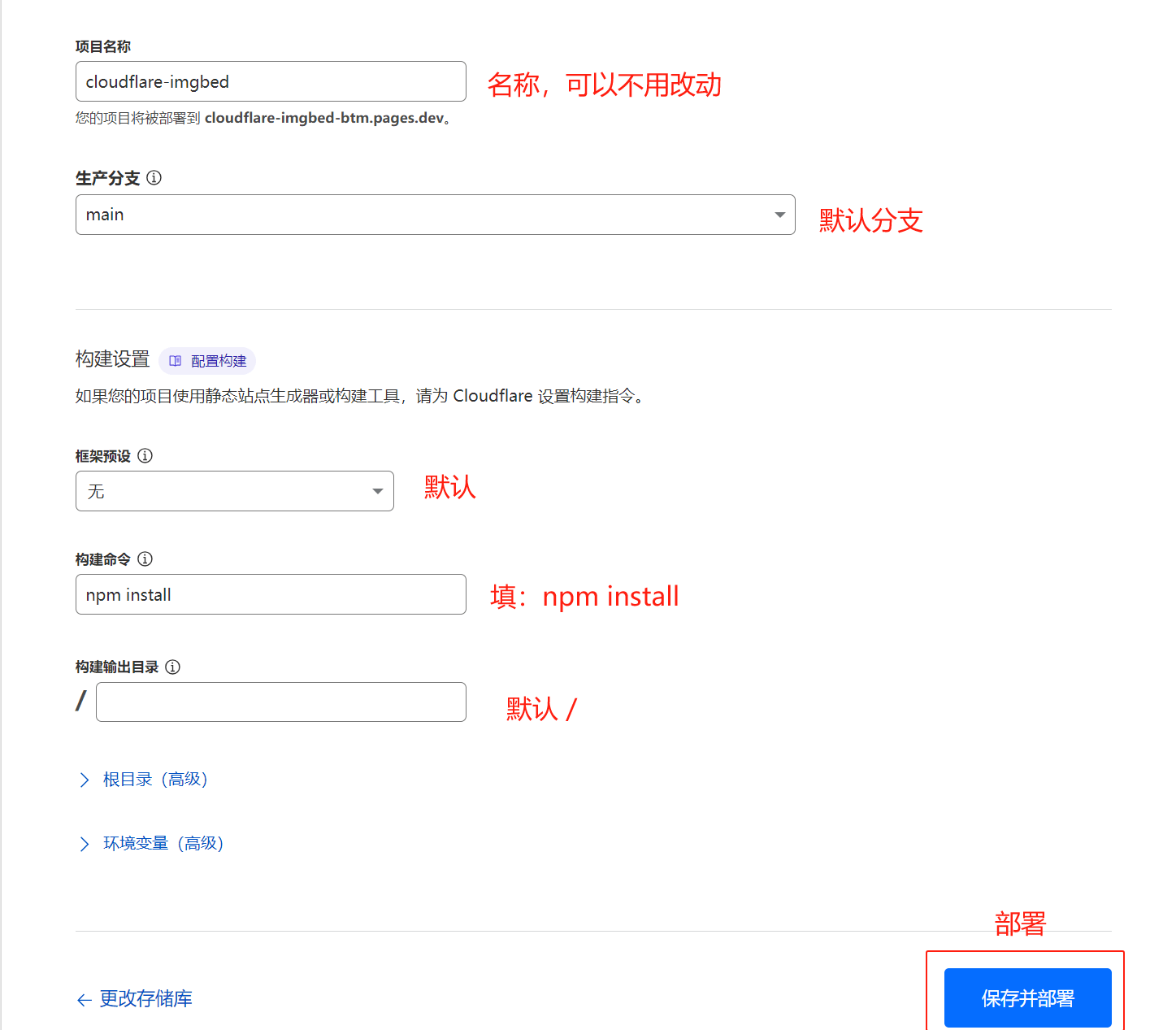
名称:
cloudflare-imgbed(随意,可不改)产生分支:
main(默认)框架预设:无
构建命令:
npm install输出目录:不用填(默认根目录)

等待几分钟,就可以通过分配的域名访问了(国内pages.dev域名会打不开,稍后再设置)
绑定 KV 数据库、 R2 对象存储
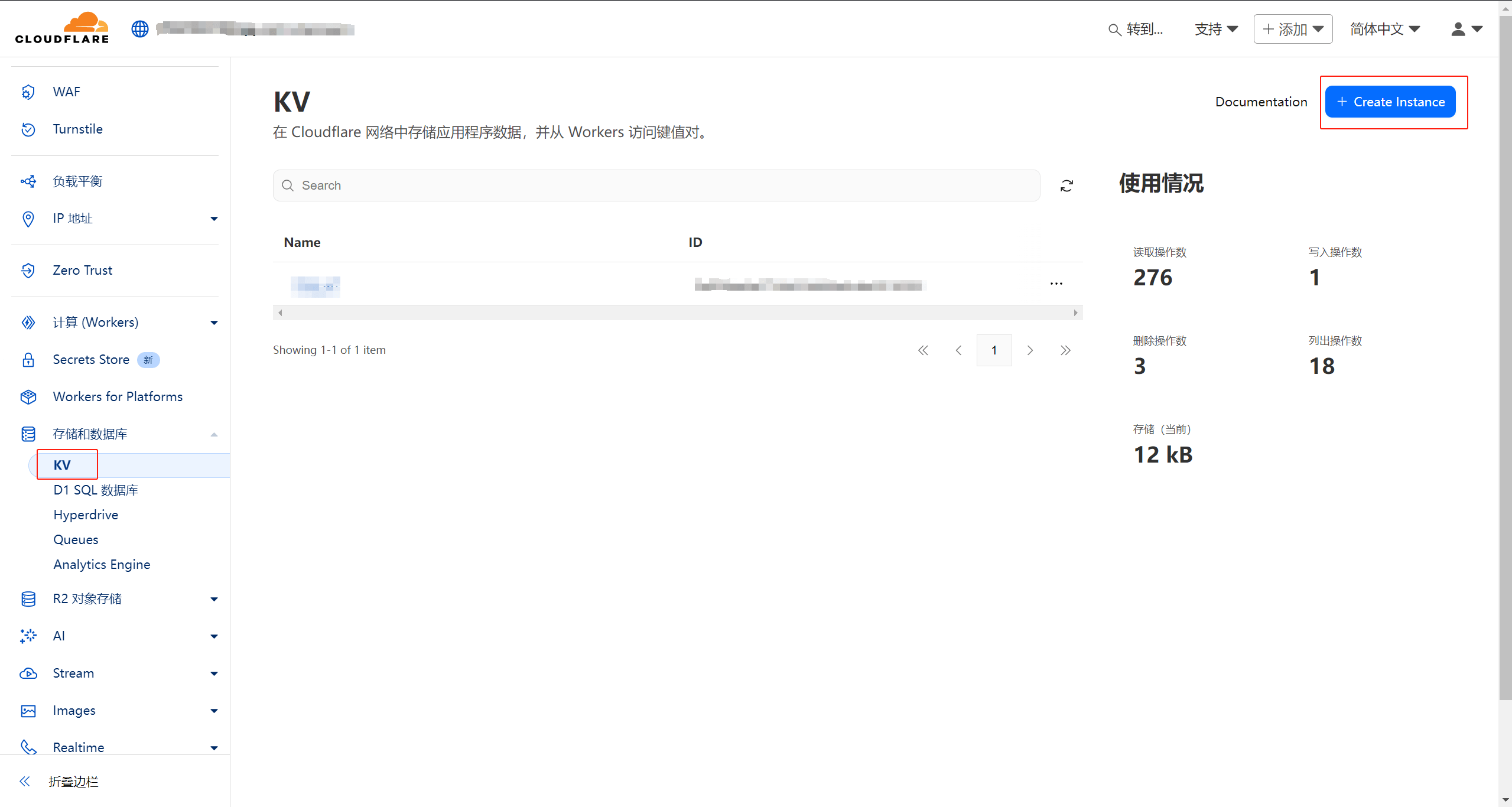
【存储与数据】-【KV】-【Create Instance】

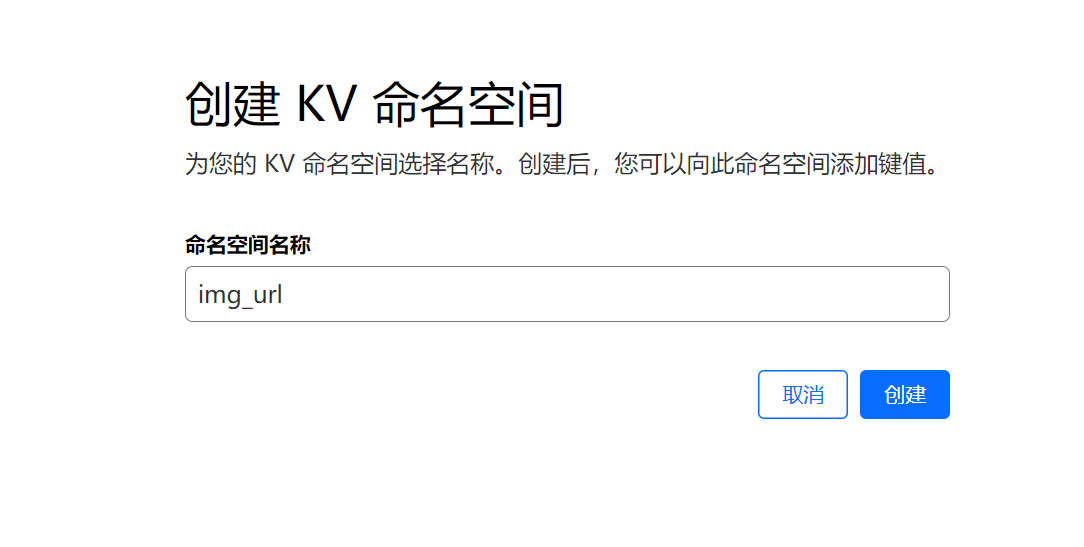
命名空间名称:img_url(建议用这个,创建后什么都不用做)

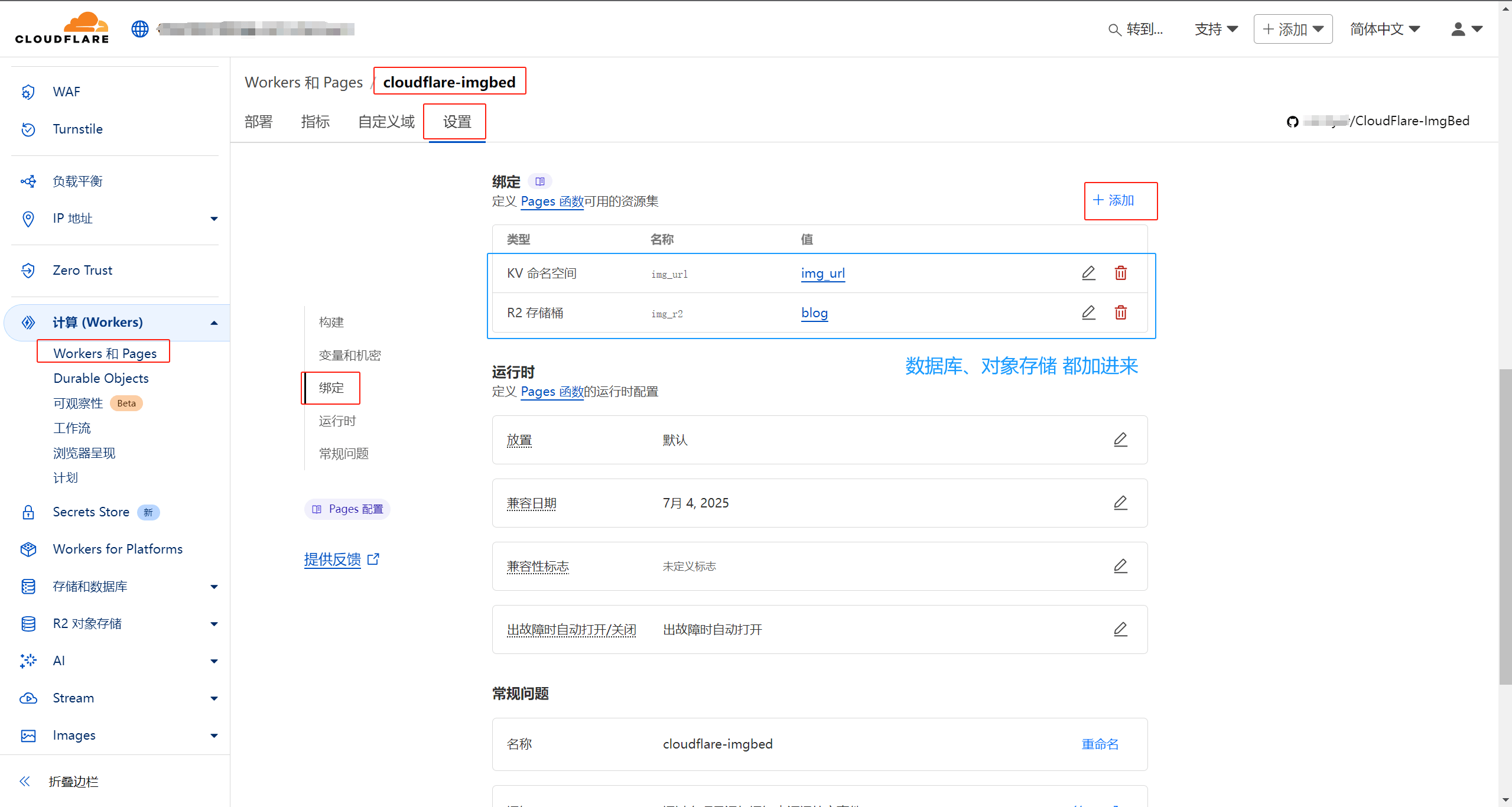
到 pages 里面绑定:KV 数据库、R2 对象存储

变量名:
img_url,选择创建的 KV数据库
变量名:
img_r2,选择你之前设置的R2桶
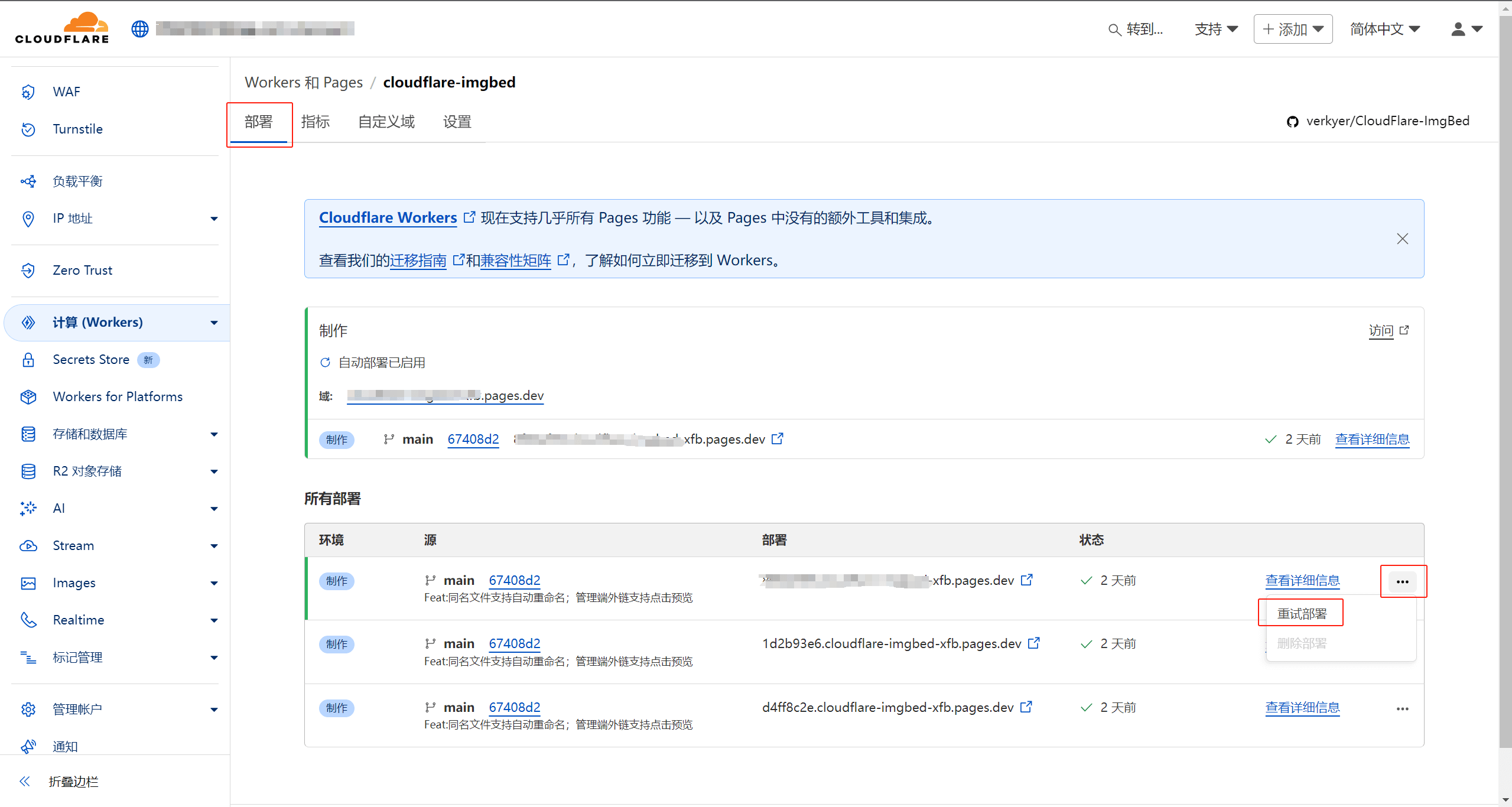
之后【重新部署】,让其生效

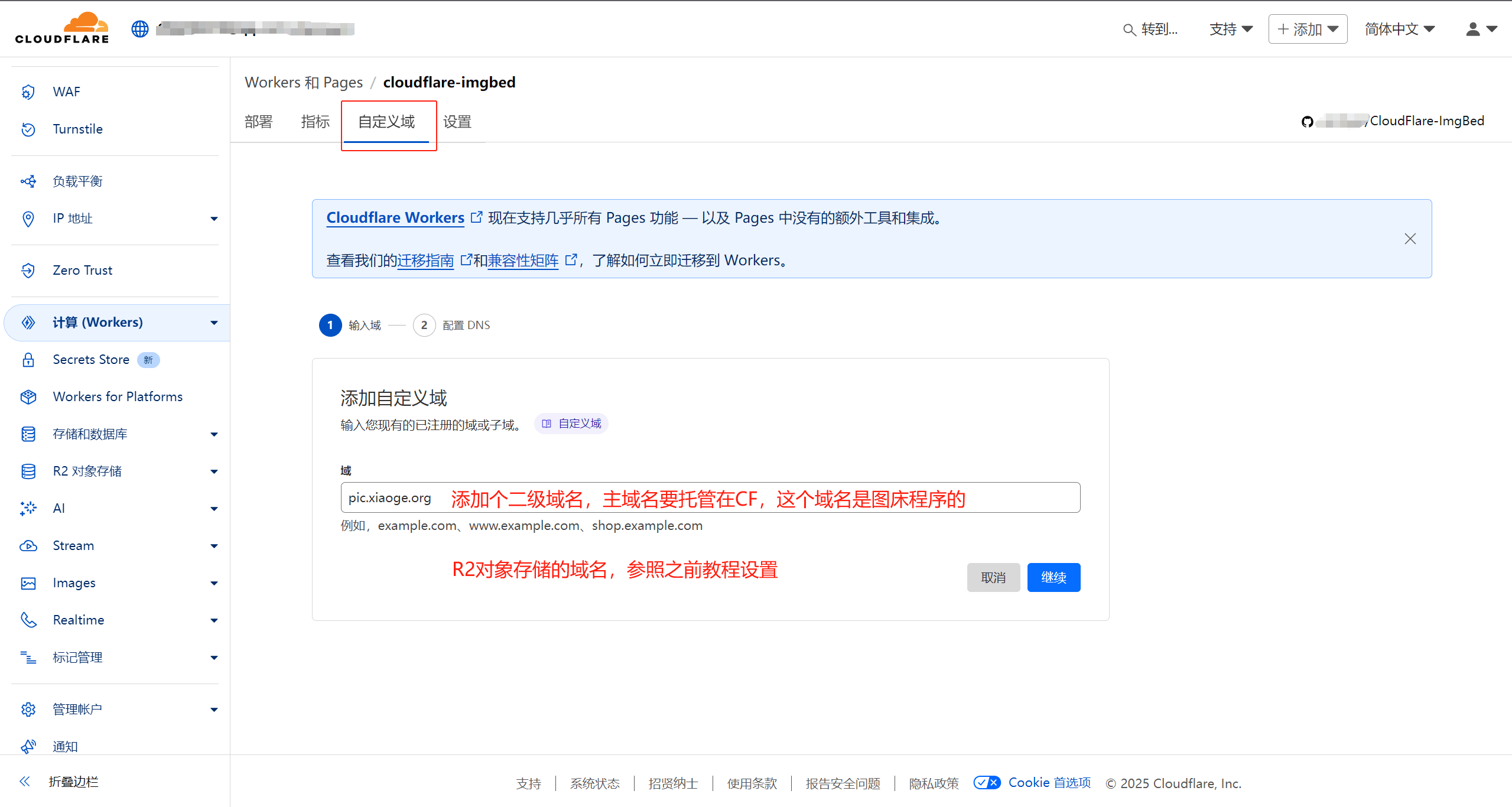
顺便绑定个图床程序的域名

到此 CloudFlare-ImgBed 部署完毕,访问设置的域名即可!
推荐设置
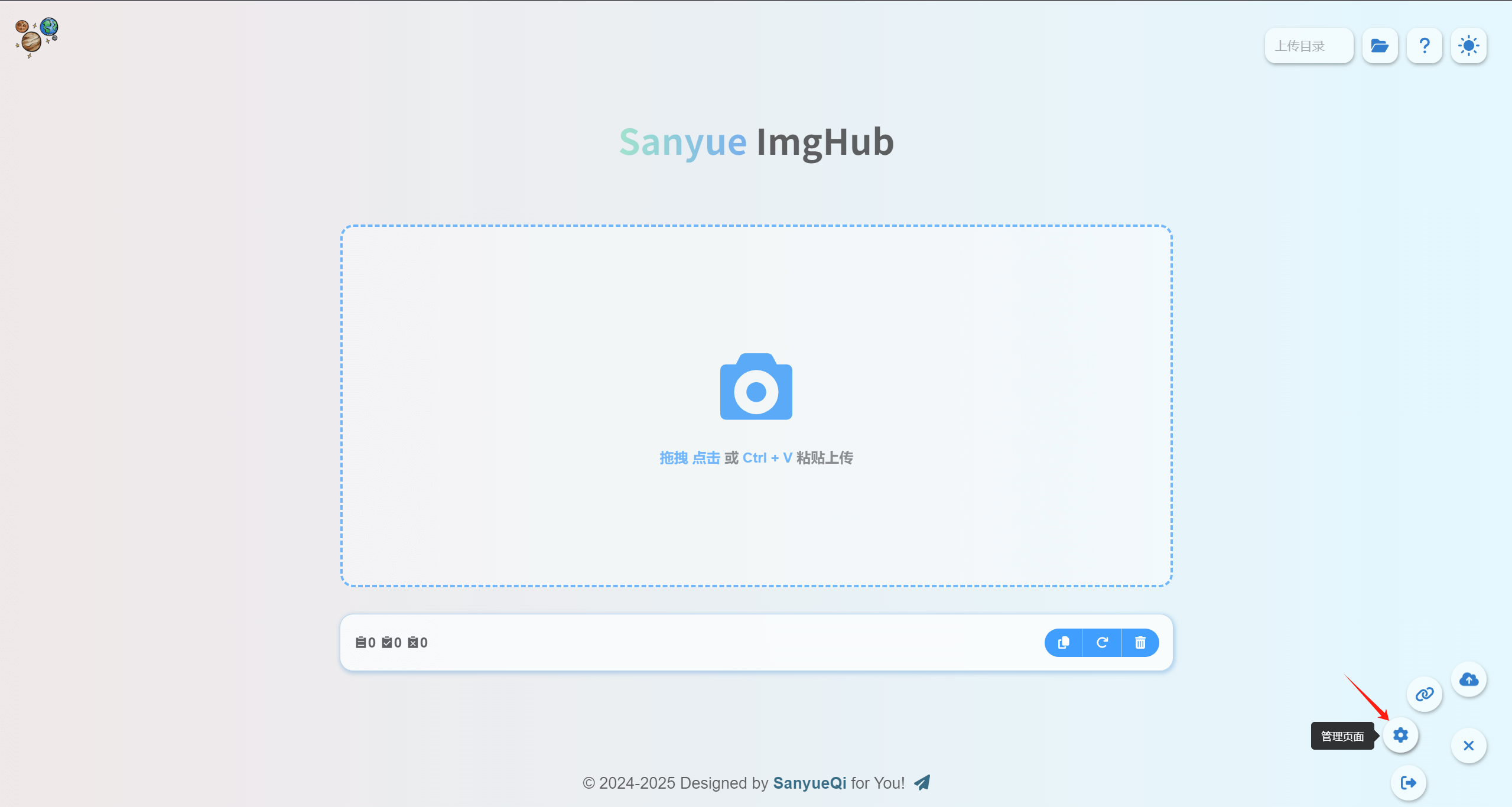
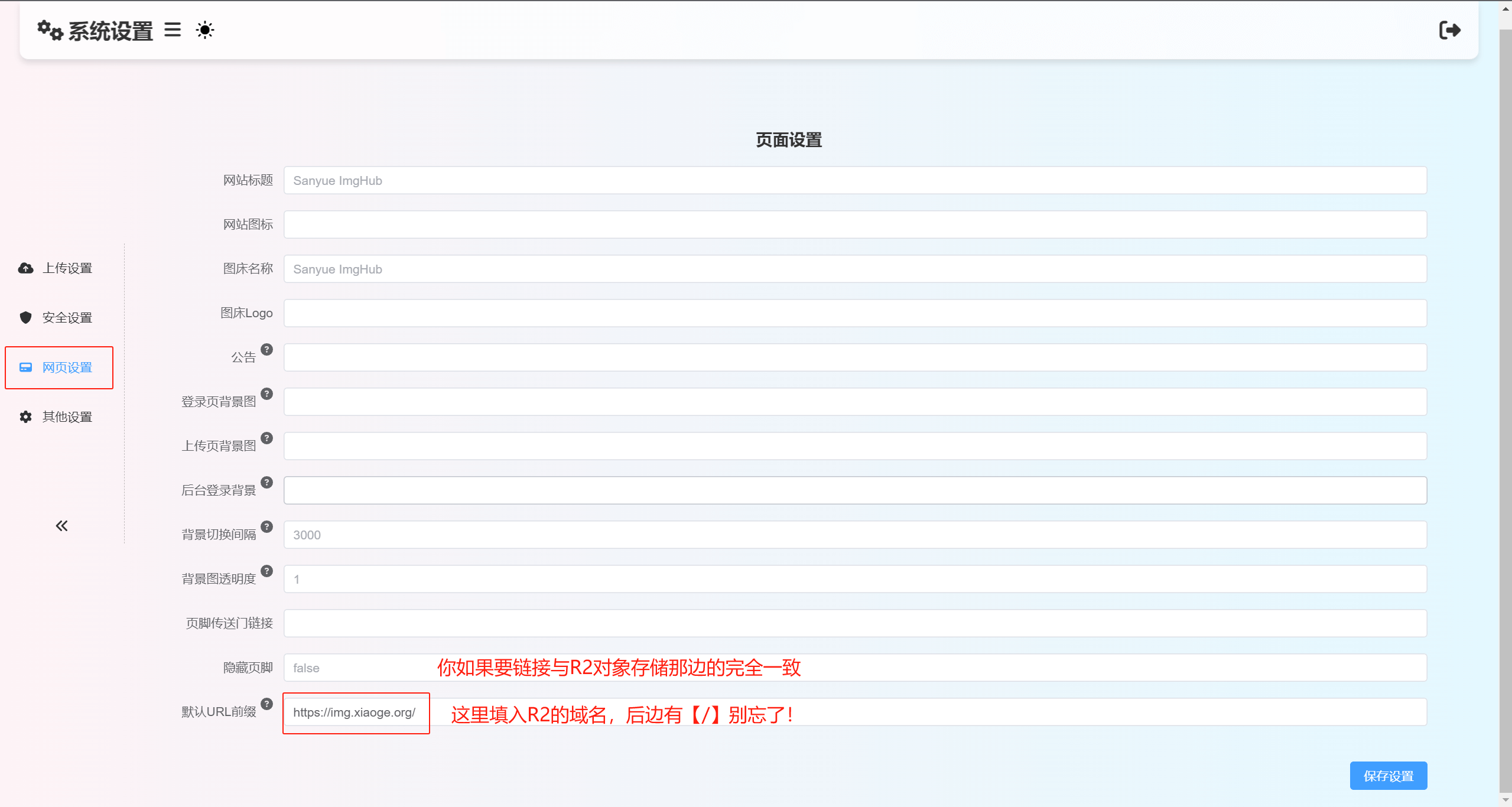
访问图床程序域名,右下角进入【设置】

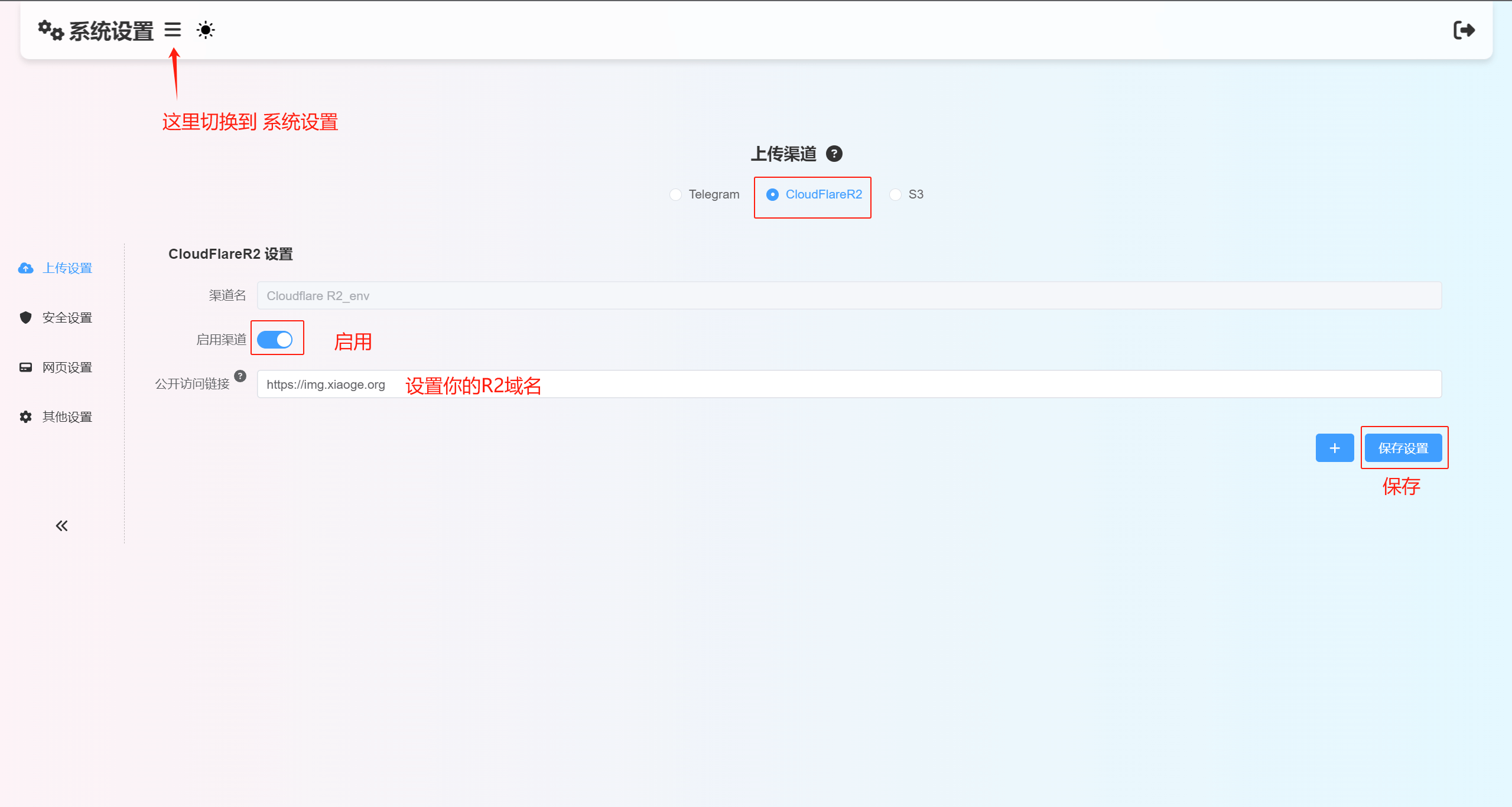
左上角切换到【系统设置】-【上传设置】,设置并开启CF R2存储

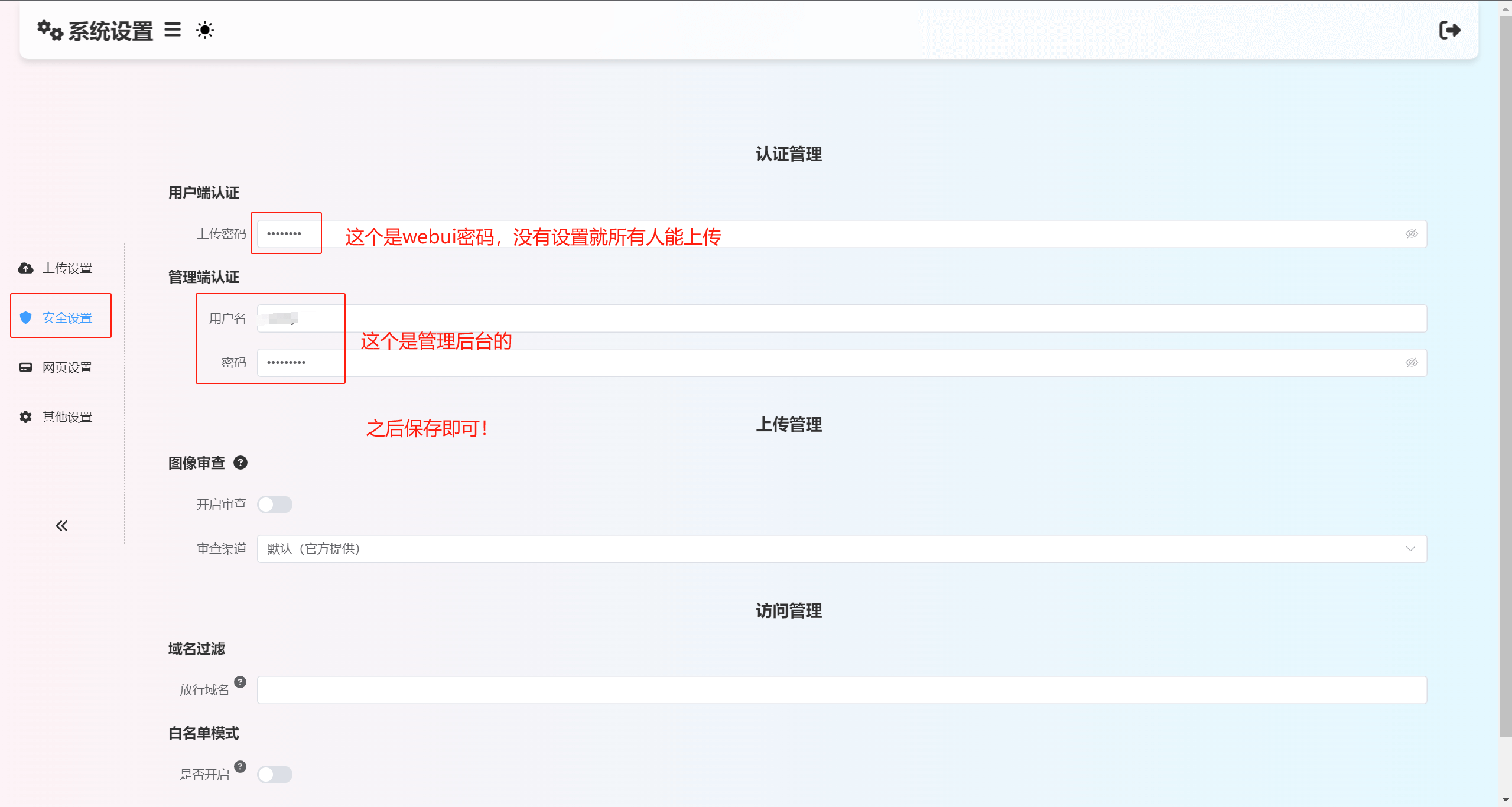
【安全设置】里面可以设置上传密码和管理员账户密码

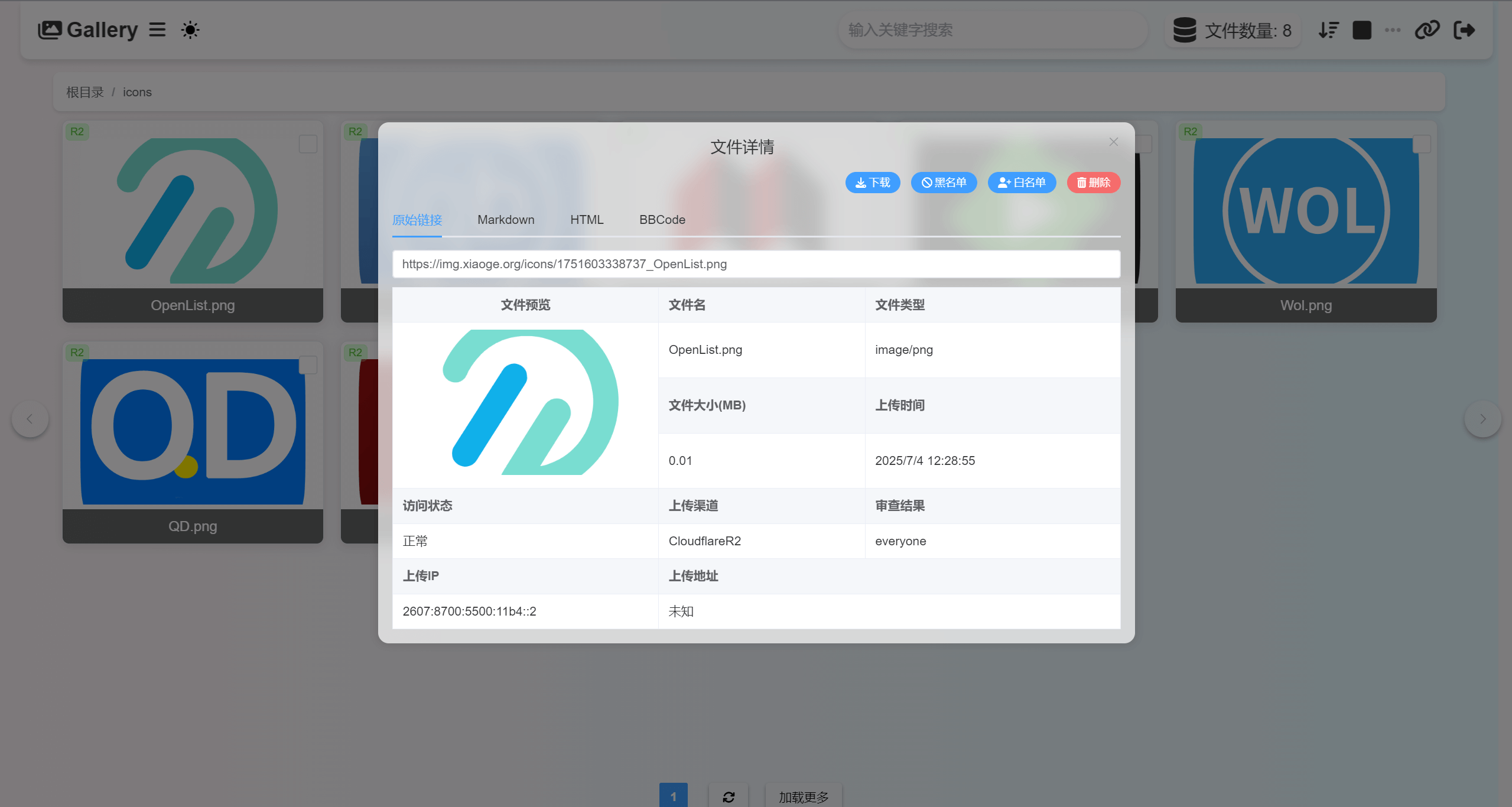
如果要图片链接与R2那边的域名完全一致,【网页设置】-【默认URL前缀】设置为R2域名(有后斜杠)!
(方便于以后迁移别的程序,或者是直接后台管理)

更多的设置或教程,请看开源项目的WIKI:https://cfbed.sanyue.de/
如果对R2不清楚,请先花点时间,仔细阅读前文:白嫖Cloudflare R2 对象存储:10G存储+免流量费,打造免费图床
至此教程结束,感谢观看,觉得不错记得点赞~🙂



评论